As each day is becoming better than the previous one, designing a website becomes a harder task. When you know that the technology will not stop evolving around you need to figure out what are the key tutelages that are required to rev up your website’s design. But while you initiate the progression of developing your site there will be some obligatory courses and Web Design Tips you must have to look into. Even if you are ready to approve a web designer you must have an idea about the number of web designers is big but that of the best ones are demarcated.
So, here you have also a list of Web Design Tips to know what are the basic guidelines you must go through at the very beginning to wish to design your website. If you are thinking about that, you need to pay attention to our article which will take you to the top 10 Web Design Tips regarding your web designing thoughts. To find more click here for the top web design agency. Go through the tips below as well elaborated:
Web Design Tips for Growth
1. Throw Out The Chaotics:

If you are one of the beginners then this option will be your priority tip for you as this one is transparent to notice. So, here is the first step for you. When you desire to enlist a lot of things that can become distractions from the primary subject in your website, which can cause your user’s reluctance. And, that is how you will not take your profitable benefits from it. But if the non-distracting things are put on your site that will be great as there is no need to direct the main focus.
2. Pour White Spaces In The Chaos Gap:

After the effacement of chaotics let us know how you can flourish the space gap. To fill the gap a negative or white space that is completely neutral can replace the distraction in a proper way. Psychologist Edgar Rubin founded this confounding treatment for the audiences to make them energetic throughout the respective article. This option will direct your viewers to get involved in the central focus and they can refresh their minds by having a glance at those perfunctory elements of negative space. Get the fact that the more white spaces involved into the designing the greater the visit will arrive in your main subject of the site.
3. Include Visual Pecking Order:

Also Read – How to Develop Ecommerce Website- Useful Step For Beginners?
The best web developers know that designing a web is not only the question of what to include but also the question of how to manage it. It is a tip for the spectacle of the viewers that consists of many principles to give structural order of hierarchy importance. The order of categorization depends on the shape, size, color, or placement of the functional elements to enhance the gathering of people.
4. Strategic Plan To Imbue:

Web designing is the fact of coloring the web with appropriate and perfect contrast. You must know visual hierarchical effect plays a grand role besides the different colors signifying a few things about your website. So, you must choose a color that is meant to be shining on your web, matched with your brand recognition, or to highlight a portion or a headline. But keep that also in your mind that the used colors must not get clashed with each other neither there will be a case of unpleasantness.
5. Include Fine Textured Photographs:

If you are interested in putting some realistic photographs on your site be assured that the quality is worthy of your site design. Because a photograph with paltry facts can not let your site build up. You must ensure that the photographs are coherent with the branding style and mode. For future information here for the top web design Toronto.
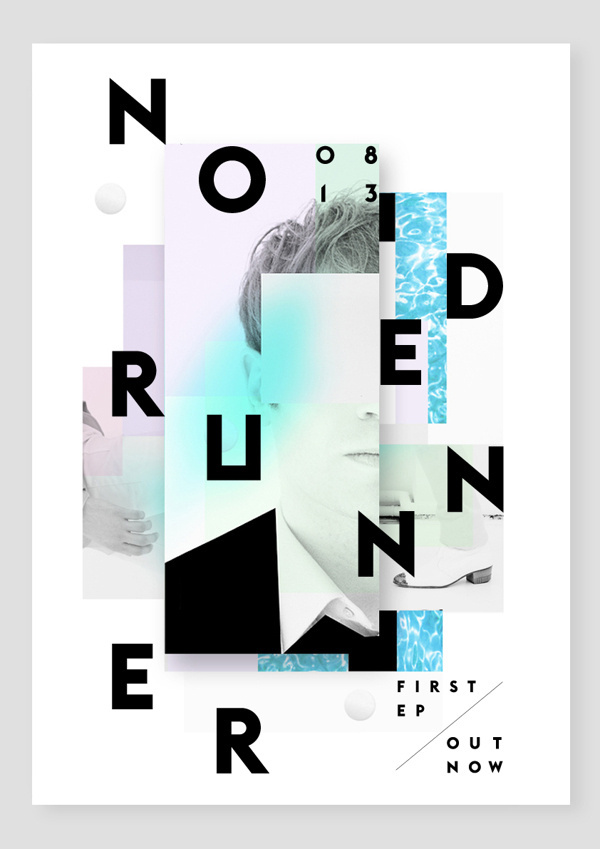
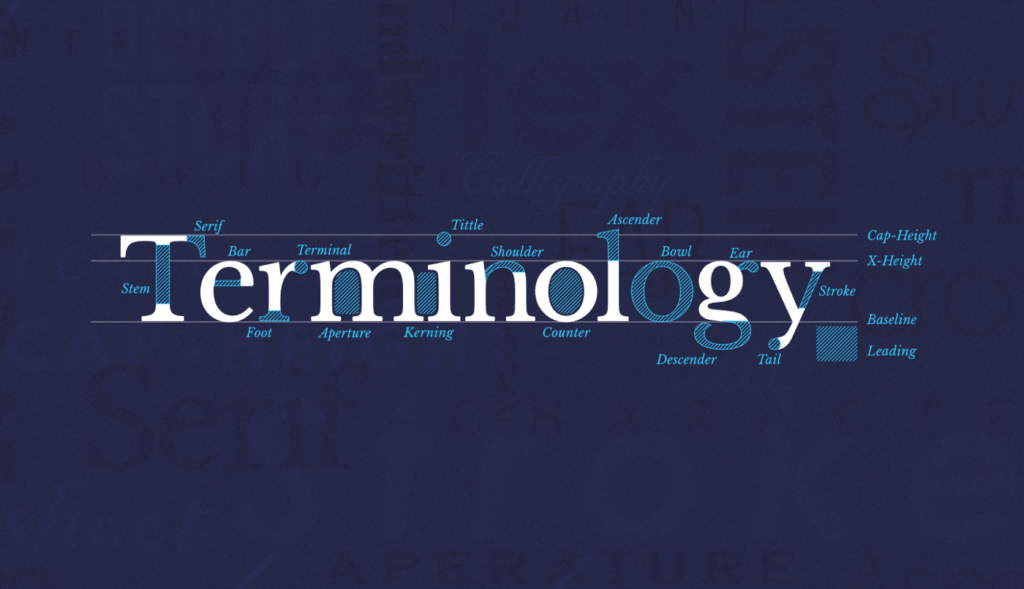
6. Plan With Typography:

If you are aware of the term Typography then you can use this on your site to build effectiveness with your copywriter. By increasing font size, installing styles like italic, bold, etc. can influence the visual treatment for the users. But excessive use of any texture in the context can not make the deal. So, the best web designing means knowing where to use them to grab attention and where to not.
Also Read – Captivate Logo Market with Latest Logo Maker Tools!
7. Transportation Or Navigation:

Web designers must know how to functionalize the web to make the users concentrate. Transportation of the website must be instinctive to the viewers to draw limitations in their way of further thinking. The best web designer must know to categorize the elements in a way that does not overwhelm its viewers but to satiate them on other hand. Though it is not a piece of cake, you can ponder about an easy way to control your users.
8. Mobile Compatibility:

When you are designing your website be known for the fact that according to research most of the people browse using their mobiles. So, the thing must be ascertained that your website is flexible to the mobile application from the very beginning. But that does not mean you only have to pay attention to it, it only suggests you make the mobile a priority as you modify your desktop version. If people get no interest due to the outlook of your site in their mobiles, they will not receive a good experience which can make your site look not good.
9. Reading Accessibility:

During the design, a web developer must know that only easy-to-read websites reach the top. This option is defined in three parts. The written text and audio should speak for your business achievements, the screen must be put on view the text with necessary gaps, and the font size should be reliable. Your designed reading contexts must coincide with the reader’s choice as well.
10. Have A Skillful Conversation With The Developers:

What do you think the designers must know to present to you your exact imagined website? The design-making team should know what you are asking them to do. And if necessary they can give you advice regarding the site development. The top Web Design Agency is here just a click away from you.
Also Read – Top Amazing Web Design Blogs You Must Follow